What is ASP.Net
ASP.Net is a Microsoft technology for creating web pages and web sites. It is not the only one Microsoft has, but it is probably the easiest to use initially. One question I often get is "Where is ASP.Net used?" The answer is varied. Anyone can use it, though the hosting is often more expensive since it requires a Windows server with IIS (Internet Information Server). IIS is the Microsoft equivalent of Apache. It serves web pages that are requested by a browser such as Internet Explorer or Chrome. Typically ASP.Net is used by more enterprise level companies. ASP.Net is (or at least can be) more secure than interpreted code like PHP because it is compiled and stored on the server. It also interacts extremely well with Microsoft's SQL Server Databases and Azure cloud platform. ASP.Net with SQL Server is also the technology underlying SharePoint.
That being said more companies, especially small to medium sized companies, use PHP and mySQL.
Creating a Web Page with a web form
First start a new Web Site in Visual Studio

We will select an Empty web site for our template. Make sure that it is C#, and also check the file location. We are using "File System" which uses a built in IIS express to host and run the web pages. They are not available anywhere but on the current machine. HTTP would host the web page in the real IIS and the page would be available to anyone that knew the IP address. FTP is for remoting into a web site on another server somewhere else.

Now we need to add a web form. Right click on the website name in the Solution Explorer--this window keeps track of all your files-- and select add new and then Web Form

You will be asked to name the form. Just let it stay "Default." Default is the same as index on most sites.

Here is an image of the default source view with the HTML

Note that the form gives you both the HTML 5 designation and the xhtml namespace. You can delete the xhtml if you wish.
Also note the Page header at the very top. This is what tells IIS that this is an ASP.Net page. The attributes set some of the page's initial parameters.
The head tag and the form tag have an attribute "runat" with the value "server." This tells IIS to process the content at the server. The ASP tags that we will use mean nothing to the browser. It requires the compiler on the server to interpret and render them.
All ASP controls from the tool box must be placed inside the Form tags. Additionally no ASP.Net Web Form can have more than one form element.
You can add all the HTML you like. You can also drag in ASP controls from the took box. Here is a picture of the source for the page with some HTML added (an H2 tag and a p tag) and two ASP.Net controls: a Calendar and a label.

Here is what it looks like in Design view (the tabs on the bottom of the window)

Just as any web page, you use CSS to style and order your elements. To add a css stylesheet you can right click on the web site in the Solution Explorer and choose add new item stylesheet

You will be asked to name it

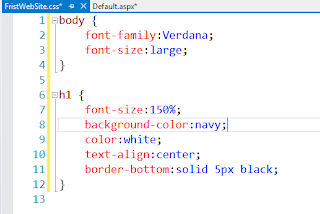
We will add a few simple style statements

We need to attach the style sheet to the page. You can do that by dragging the stylesheet onto the page in design view or by typing the following lines

Here is the view in the Designer afterwards

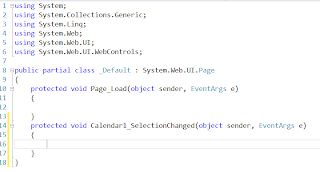
Double click the Calendar in design view. This will open the Code Behind page and create a Selected date changed event for the calendar

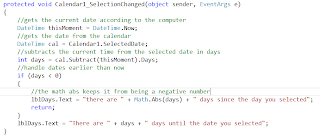
Now we will add some code. The code gets the current date from the machine and whatever date the user selects from the calendar. It subtracts the current date from the present date and returns days. If the number of days is less than 0 then the user selected a earlier date. Otherwise he selected the current or a later date. We return the difference in days and write it to the label.

The calendar has its own pre built format, but it is probably better to use CSS to format it. The calendar renders into html as a table, so by formatting the table elements I can format the calendar. I add these to the CSS.

Because this CSS targets the rendered calendar, they won't be reflected in the Designer.
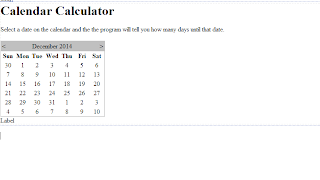
Here is a picture of the running Web page

No comments:
Post a Comment