First we Reviewed some of the requirements for the Venue user
/* Venue Login and get their information Edit own information Add a show-- choose or add an Artist Edit add tickets See their own profits (stored procedure) ---- we have usp_venuShows usp_AddVenue usp_ShowList Usp_UpdateVenue veiw CurrentSalesSummary -- add some privledges to venuerole --select and insert on Artist, ArtistGenre --Select and insert on show --Select and insert on ticketoutlet --add a password field to the Venue */
Here is the code for creating a login. First we had to make some changes in SQL Server. We added a password field to the Venue Table
Use VenueTracker Alter Table Venue add VenuePassword varbinary(500)
Then we added passwords for each of the venues. Your VenueIDs may be different than mine
Declare @password varbinary(500)
Set @password = HASHBYTES('MD5', 'arena')
update Venue
Set VenuePassword=@password
where VenueID=1
go
Declare @password varbinary(500)
Set @password = HASHBYTES('MD5', 'gorge')
update Venue
Set VenuePassword=@password
where VenueID=2
go
Declare @password varbinary(500)
Set @password = HASHBYTES('MD5', 'tractor')
update Venue
Set VenuePassword=@password
where VenueID=3
go
Declare @password varbinary(500)
Set @password = HASHBYTES('MD5', 'comet')
update Venue
Set VenuePassword=@password
where VenueID=4
go
Declare @password varbinary(500)
Set @password = HASHBYTES('MD5', 'nuemos')
update Venue
Set VenuePassword=@password
where VenueID=6
go
Declare @password varbinary(500)
Set @password = HASHBYTES('MD5', 'jazz alley')
update Venue
Set VenuePassword=@password
where VenueID=9
Next we added some permissions to the VenueRole
Grant Select on Artist to VenueRole Grant Insert on Artist to VenueRole Grant Select on Show to VenueRole Grant Insert on show to VenueRole Grant Select on TicketOutlet to VenueRole Grant Insert on TicketOutlet to Venuerole Grant Select on Venue to VenueRole Grant Update on Venue to VenueRole Grant Select on ArtistGenre to VenueRole Grant Insert on ArtistGenre to Venuerole
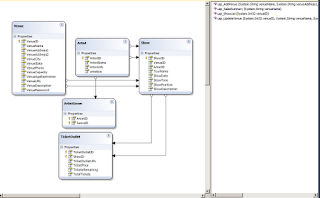
Next we went to Visual Studio 2010 and started an empty web site. We added a web page and then added a LINQ to SQL Classes. Then we added a new data connection using SQL server Authentication and the VenueLogin. We dragged on all the tables and stored procedures available in that login.

Next we added a new item, a class called PasswordHash. The purpose is to take the password entered into the login control and convert it to a MD5 hash
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Text; using System.Security.Cryptography; using System.Text.RegularExpressions; ////// Summary description for PasswordHash /// public class PasswordHash { public PasswordHash() { } //I changed this to return a Byte array instead of a string //that makes it work public Byte[] hashedpassword(string pass) { Byte[] originalBytes; Byte[] encodedBytes; MD5 md5=MD5.Create(); //this is also a change originalBytes = ASCIIEncoding.Default.GetBytes(pass); encodedBytes = md5.ComputeHash(originalBytes); //string hashstr = ConvertBytes(encodedBytes); return encodedBytes; } //No longer need this method though it is a neat //use of Regular expressions //private string ConvertBytes(Byte[] encodedBytes) //{ // string x = BitConverter.ToString(encodedBytes); // Regex rgx = new Regex("[^a-zA-Z0-9]"); // x = rgx.Replace(x, ""); // return "0x" + x; // // return x; //} }
Here is the login class
using System; using System.Collections.Generic; using System.Linq; using System.Web; ////// Summary description for LoginClass /// public class LoginClass { string name, pass; public LoginClass(string name, string pass) { this.name = name; this.pass = pass; } public int ValidateLogin() { int vID = 0; PasswordHash ph = new PasswordHash(); Byte[] hashed = ph.hashedpassword(pass); VenueClassesDataContext context = new VenueClassesDataContext(); var log = from l in context.Venues where l.VenueName == name && l.VenuePassword == hashed select new { l.VenueID, l.VenueName, l.VenuePassword }; //match it as byte[] instead of string //&& l.VenuePassword.ToString() == hashed if (log != null) { foreach (var i in log) { Console.WriteLine(i.VenuePassword); vID = i.VenueID; } } return vID; } }
Here is the code behind for Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//PasswordHash ph = new PasswordHash();
//string passwrd = ph.hashedpassword("arena");
//Response.Write(passwrd);
}
protected void Login1_Authenticate(object sender, AuthenticateEventArgs e)
{
LoginClass lc = new LoginClass(Login1.UserName, Login1.Password);
int id = lc.ValidateLogin();
Response.Write(id.ToString());
if (id != 0)
{
Session["venueid"] = id;
e.Authenticated = true;
Response.Redirect("Default2.aspx");
}
else
{
e.Authenticated = false;
}
}
}
Here is the source for Default.aspx
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Venue Login</h1>
<asp:Login ID="Login1" runat="server" BackColor="#EFF3FB" BorderColor="#B5C7DE"
BorderPadding="4" BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.8em" ForeColor="#333333" onauthenticate="Login1_Authenticate">
<InstructionTextStyle Font-Italic="True" ForeColor="Black" />
<LoginButtonStyle BackColor="White" BorderColor="#507CD1" BorderStyle="Solid"
BorderWidth="1px" Font-Names="Verdana" Font-Size="0.8em" ForeColor="#284E98" />
<TextBoxStyle Font-Size="0.8em" />
<TitleTextStyle BackColor="#507CD1" Font-Bold="True" Font-Size="0.9em"
ForeColor="White" />
</asp:Login>
</div>
</form>
</body>
</html>
Here is the source code for Default2.aspx
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Welcome</h1>
</div>
</form>
</body>
</html>
No comments:
Post a Comment