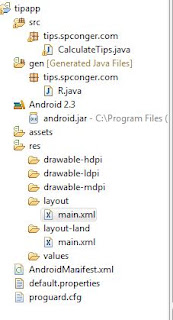
Mostly this just involved the addition of a new folder layout-land, and an additional main.xml file. Here is a picture of the files in the app:

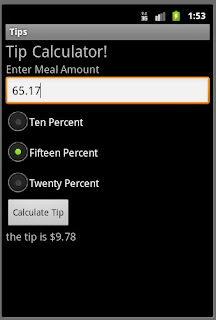
I did add some slight changes to the original main.xml for formatting:

res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="24.5sp"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/txtprompt"
android:textSize="16.5sp"/>
<EditText
android:id="@+id/field"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/tipgroup">
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ten"
/>
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fifteen" />
<RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/twenty" />
</RadioGroup>
<Button android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/buttonText"
android:id="@+id/calc" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/result"
android:textSize="16.5sp"/>
</LinearLayout>
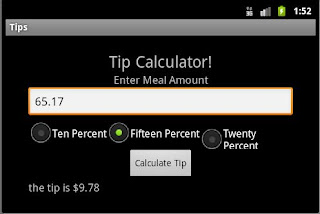
Here is the horizontal layout. (to turn the Emulator horizontal in Windows click ctrl and F11)

res/layout-land/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="15dip"
android:orientation="horizontal">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="20dip"
android:paddingRight="20dip"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/hello"
android:textSize="24.5sp"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/txtprompt"
android:textSize="16.5sp"/>
<EditText
android:id="@+id/field"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/tipgroup">
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ten"
/>
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fifteen" />
<RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/twenty" />
</RadioGroup>
<Button android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/buttonText"
android:id="@+id/calc" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/result"
android:textSize="16.5sp"/>
</LinearLayout>
</LinearLayout>
Here is the code for CalculateTips.Java
package tips.spconger.com;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
import java.text.NumberFormat;
public class CalculateTips extends Activity implements Button.OnClickListener{
/** Called when the activity is first created. */
private RadioButton rb1;
private RadioButton rb2;
private RadioButton rb3;
private Button b1;
private EditText et;
private TextView t1;
private double tip;
private EditText et2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
et=(EditText)findViewById(R.id.field);
rb1=(RadioButton)findViewById(R.id.radio1);
rb2=(RadioButton)findViewById(R.id.radio2);
rb3=(RadioButton)findViewById(R.id.radio3);
b1=(Button)findViewById(R.id.calc);
b1.setOnClickListener(this);
t1=(TextView)findViewById(R.id.result);
}
@Override
public void onClick(View v) {
double meal=Double.parseDouble(et.getText().toString());
if(v == b1)
{
if(rb1.isChecked() == true){
tip = meal * .1;
}
if(rb2.isChecked() == true){
tip = meal * .15;
}
if(rb3.isChecked() == true){
tip = meal * .2;
}
NumberFormat nf = NumberFormat.getCurrencyInstance();
t1.setText("the tip is " + nf.format(tip));
}
}
}
No comments:
Post a Comment