
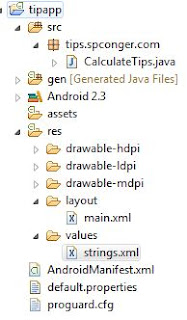
Here is a view of the files. I actually only modified three files: CalculateTips.Java, Main.xml and Strings.xml

Here is the xml in Main.xml that sets up the Android form:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/txtprompt"/>
<EditText
android:id="@+id/field"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content">
android:orientation="vertical"
android:id="@+id/tipgroup"
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ten" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fifteen" />
<RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/twenty" />
</RadioGroup>
<Button
android:id="@+id/calc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/buttonText"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/result"/>
</LinearLayout>
Here is the code for Strings.xml. This file is used to store string values used by the controls.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Tip Calculator!</string>
<string name="app_name">Tips</string>
<string name="txtprompt">Enter Meal Amount</string>
<string name="ten">Ten Percent</string>
<string name="fifteen">Fifteen Percent</string>
<string name="twenty">Twenty Percent</string>
<string name="buttonText">Calculate Tip</string>
</resources>
Finally, here is the Java code:
CalculateTips.java
package tips.spconger.com;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
public class CalculateTips extends Activity implements Button.OnClickListener{
/** Called when the activity is first created. */
private RadioButton rb1;
private RadioButton rb2;
private RadioButton rb3;
private Button b1;
private EditText et;
private TextView t1;
private double tip;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
et=(EditText)findViewById(R.id.field);
rb1=(RadioButton)findViewById(R.id.radio1);
rb2=(RadioButton)findViewById(R.id.radio2);
rb3=(RadioButton)findViewById(R.id.radio3);
b1=(Button)findViewById(R.id.calc);
b1.setOnClickListener(this);
t1=(TextView)findViewById(R.id.result);
}
@Override
public void onClick(View v) {
double meal=Double.parseDouble(et.getText().toString());
if(v == b1)
{
if(rb1.isChecked() == true){
tip = meal * .1;
}
if(rb2.isChecked() == true){
tip = meal * .15;
}
if(rb3.isChecked() == true){
tip = meal * .2;
}
t1.setText("the tip is " + tip);
}
}
}
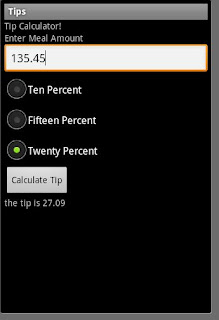
The Java code declare an instance of each of the objects and then uses R.Id to associate it with the control in the Main.xml. R is an xml file that is automatically generated by the Android sdk. The button is given the OnClickListener method which is executed whenever the button is clicked.
No comments:
Post a Comment